How to Center a Button in WordPress?

25 Jan How to Center a Button in WordPress?
Posted at 21:44h
in
Design
by Guadalupe Martinez
This tutorial is for beginners learning about web design. I will show you how to center your button by itself using one column and aligning your button to a specific column with text.
How to center your button by itself? This lesson can be useful if you just want a button on your page.

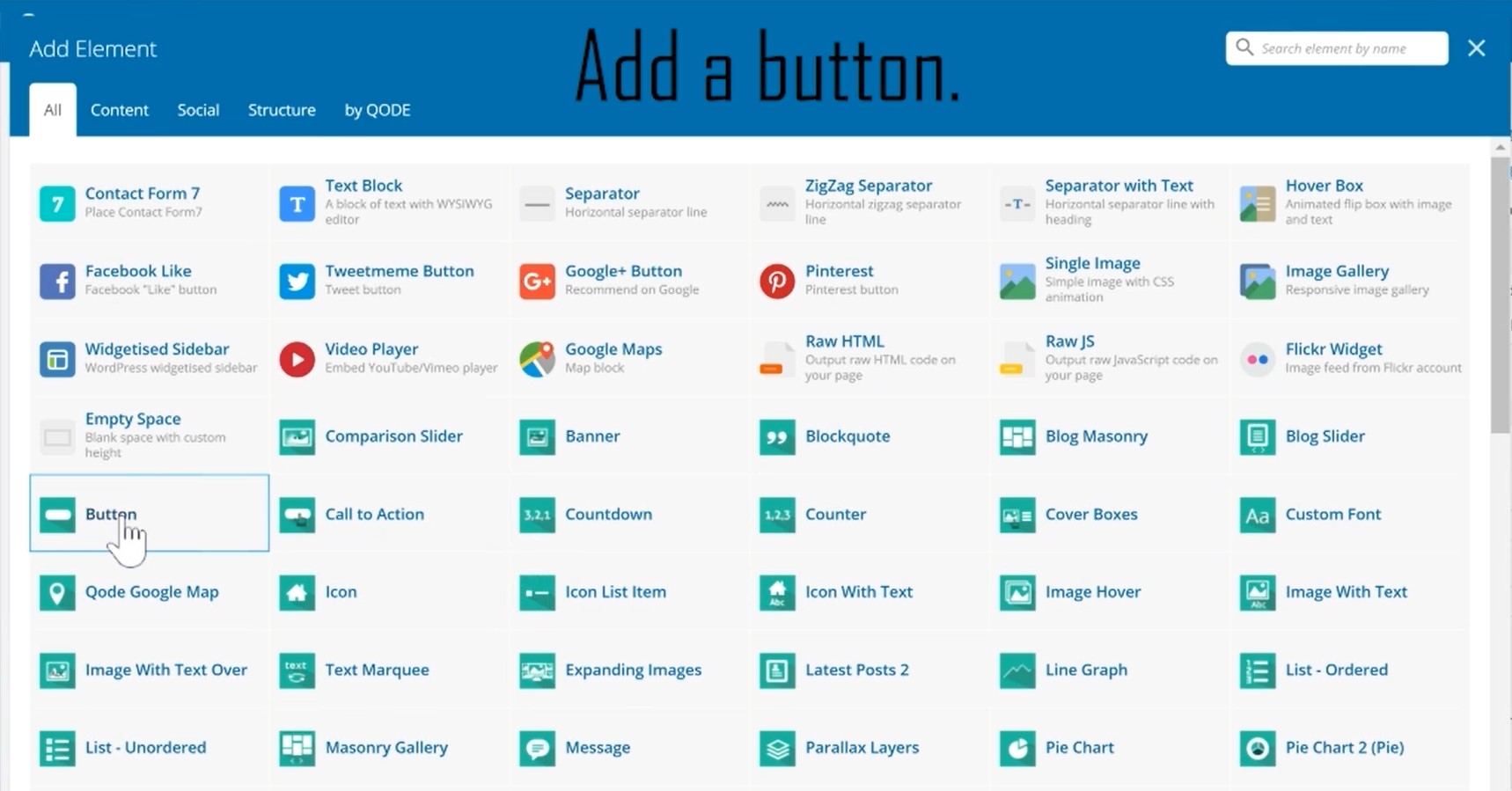
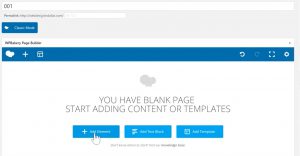
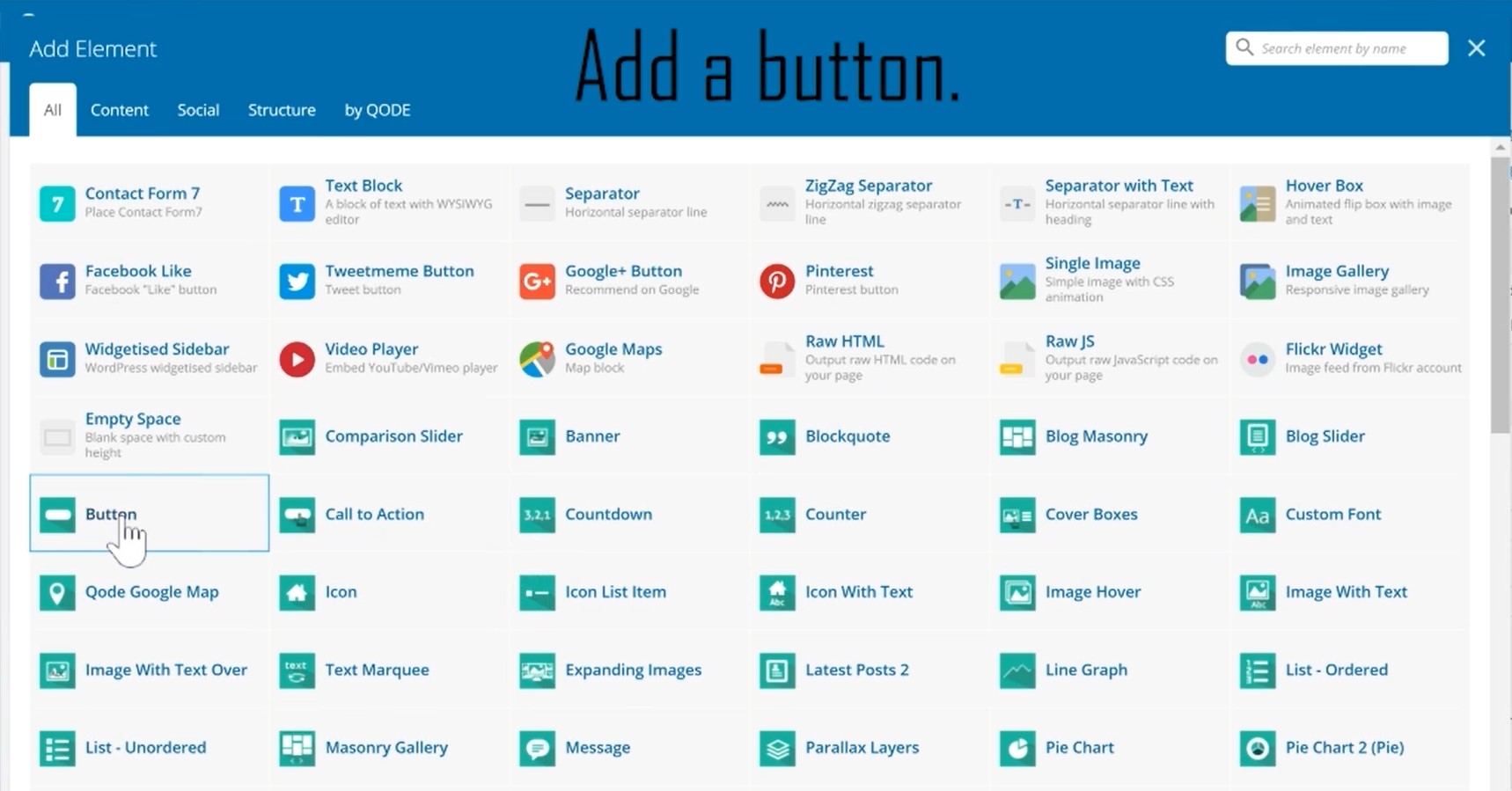
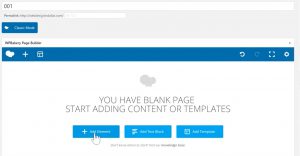
1. First, you start off by adding an element to your web page. It will show you various elements to choose from. You will choose a row. 
2. You will click on the plus icon that’s on the row. It will show you other elements to add to your row. You can add text, an image, or an empty box for space. For now, we will place a button inside the row.  3. When choosing a button, you can change the background color, hover color, or text in the button settings. I’m only changing the text to say ‘View More’.
3. When choosing a button, you can change the background color, hover color, or text in the button settings. I’m only changing the text to say ‘View More’.

4. After you update and preview the page, the button will be on the left side of the page and not at the center. At the very top of every row, you can customize the columns, edit the row, duplicate it, or delete the whole row. You need to edit the row which is the pencil icon. A window will pop out called ‘Row Settings’.

In ‘Row Settings’, you will scroll down till you find ‘Text Align’ and change ‘left’ to ‘center’ instead. This can now make your button be at the center of the page since at default the row places everything on the left side. 
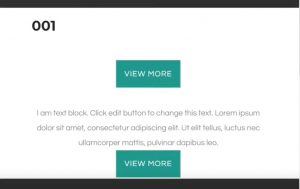
5. Update the page and click on the preview to see the changes. You will see that the button will be at the center of the page. 
Now, I want to demonstrate how to align your button with other elements, such as text. You will also change the column option in the row. It’s important to understand this for more advanced designs on your web page.
1. You add another row and click on the plus icon to add an element.
 2. After clicking the plus icon, pick the text block. You can change the text to anything by clicking on the pencil icon. You can change the font size, the color, and add anything to your block of text.
2. After clicking the plus icon, pick the text block. You can change the text to anything by clicking on the pencil icon. You can change the font size, the color, and add anything to your block of text.

3. This row only has one column at the moment. At the top of the row, you can change the amount of columns a row can have. You can have one to twelve columns in every row. For this tutorial, we will only use 4 columns. To add a button on a specific column, you will click on the plus icon that’s below the column that you added text.

4. Again. You will need to click on the button icon.
 5. Finally, change the row settings. You change the ‘Text Align’ from ‘left’ to ‘center’ to make both text and button be at the center of their column.
5. Finally, change the row settings. You change the ‘Text Align’ from ‘left’ to ‘center’ to make both text and button be at the center of their column.
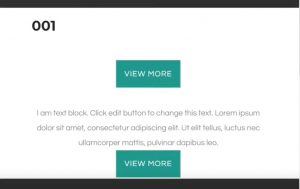
6. Update. Preview. Done. The button is now centered to it’s own column on desktop. This can also be shown on mobile devices. You can see our first and second example both of the buttons are centered to their row.


6. Update. Preview. Done. The button is now centered to it’s own column on desktop. This can also be shown on mobile devices. You can see our first and second example both of the buttons are centered to their row.


 3. When choosing a button, you can change the background color, hover color, or text in the button settings. I’m only changing the text to say ‘View More’.
3. When choosing a button, you can change the background color, hover color, or text in the button settings. I’m only changing the text to say ‘View More’. 










Sorry, the comment form is closed at this time.